Changelog
Follow up on the latest improvements and updates.
RSS
We have been busy making significant architectural improvements to the ToyBox platform and we have finally pushed those changes into production. It may not feel like the huge change it was - but now we can run forward at a much faster rate!
Today you will see the following changes:
Updated UI
You will note that the project tile view and a few other spots have been updated - we will be making incremental UI updates over the next couple of months.
Feedback Task Types are now allowed to pass directly into Integrations
We heard from a number of Snippet users that they wanted the Feedback Task Type to flow straight through to Integrations, so we updated the code to support that change.
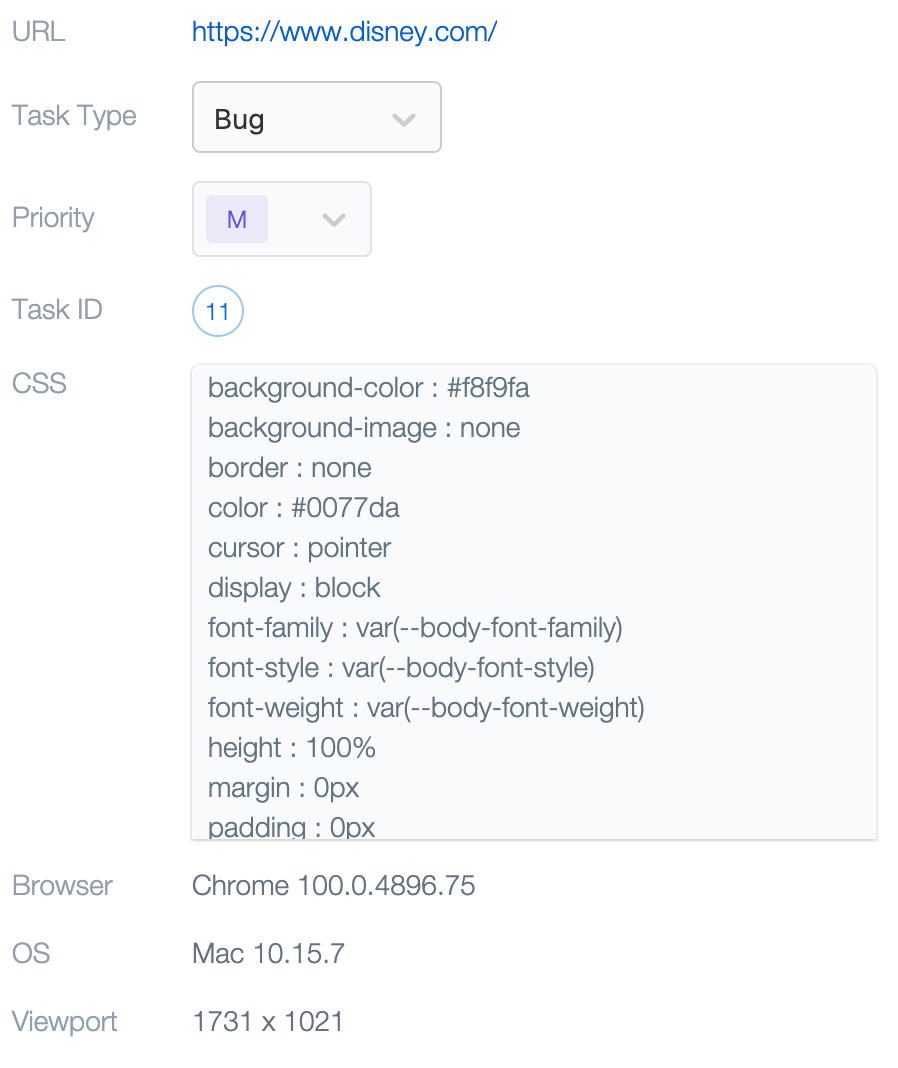
Inspect now captures the CSS as a payload
The "Inspect" feature of the extension now automatically captures the actual CSS for the element you have selected and sends that as a separate payload into the Task. When you open a task created by Inspect you will see additional fields showing the captured data.

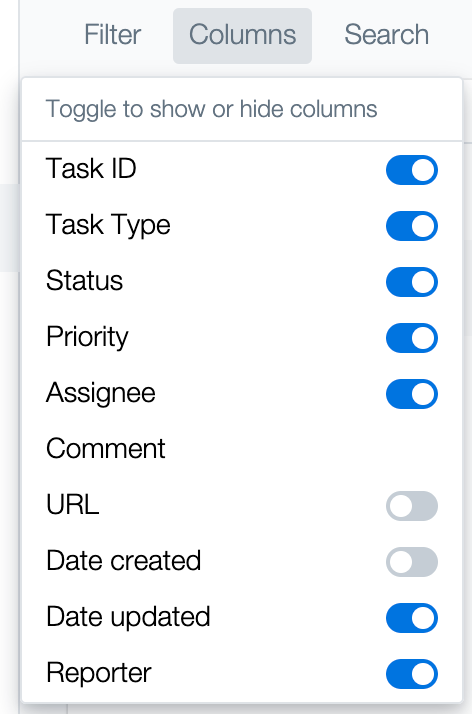
Date Updated field is now a selectable column in the task table

Now that we have completed this massive update to clear out some technical debt - you will see our cadence of new features will be much faster.
Next up will be the ability for our Business and Enterprise customers to organize their projects in collections/hierarchies to better manage the many projects they work with (some clients have over 200 projects!).
Slack integration now receives both the highlighted component/region as well as the full screenshot.
new
improved
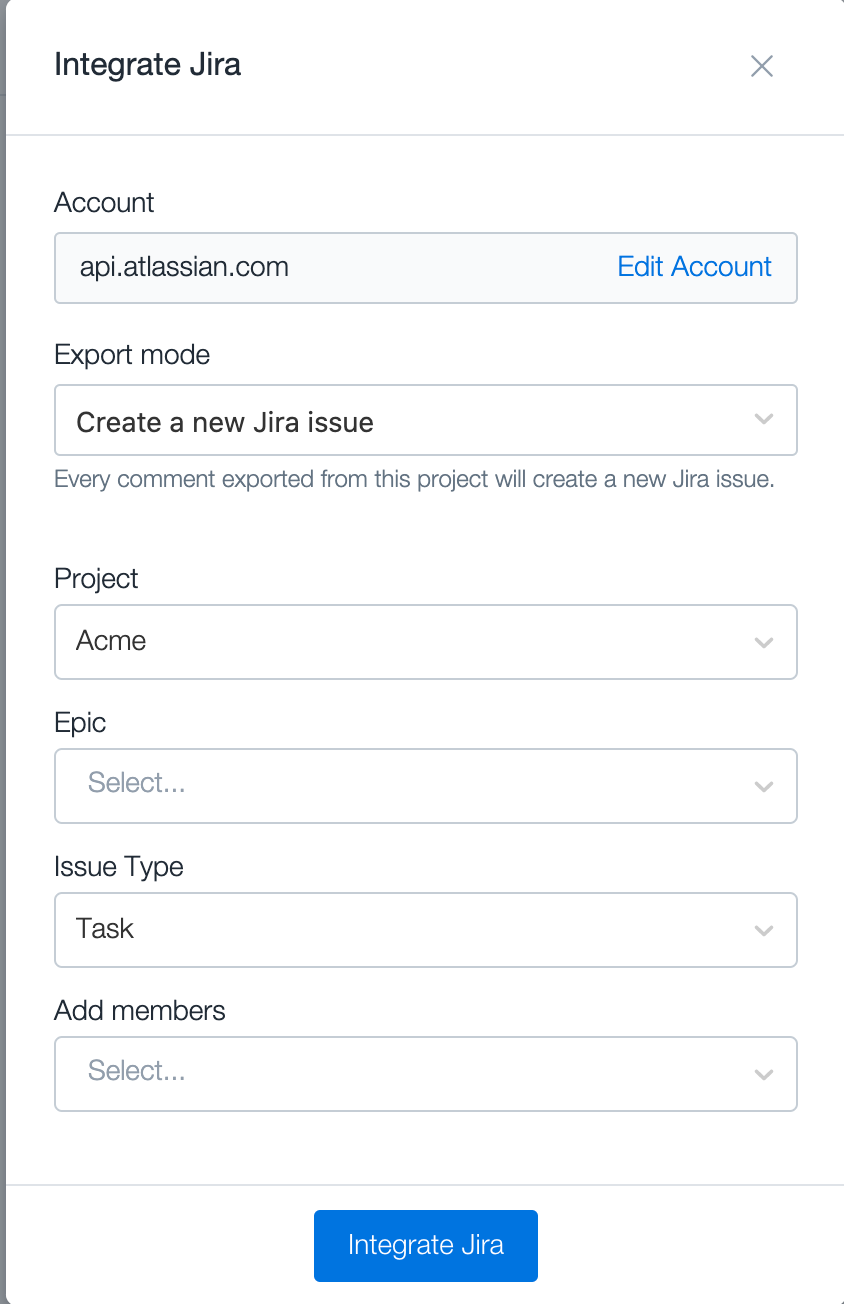
Jira integration now supports Epics
Just wanted to share that we now support Jira Epics. If you are currently using a Jira Integration - simply edit that integration and you will now see the Epic option.

We have enhanced the payment management capabilities of Toybox so you can self-serve any changes to your plans, credit card numbers and expiration dates. Select "Billing" to see the new capabilities.
new
Dashboard
Task Table
Task Types
Hello
Today, we released the concept of Task Types. We now offer Bug and Feedback task types
- This allows your organization to have different workflows based on Task Type and it controls which tasks hit integrations.
- There is a new pulldown on the Extension dialog and a new column in the task table for Task Type.
- Snippet now automatically sends in "Feedback" tasks so your team can review what comes in from the public before it hits any integrations.
- You can move a task from one Task Type to another as needed.
- You can now define the default assignee based on Task Type in the Project Details page.
Finally, we updated:
- Statussupported values are nowOpen/Closedto better support the concept of Task Types
- Prioritysupported values are nowHigh, Medium and Low
Over the next couple months we will continue to roll out new features every few weeks!
new
improved
fixed
Bug Fixes!
We've made a few more improvements to the Toybox experience this afternoon. We hope you enjoy and please pass more feedback our way. Thank you for being customers!
- JIRA integration improvements
- Better handling of email replies across the system
- Performance optimization and improvements
- Maintenance fixes and internal improvements
Thank you for your feedback, and stay tuned for the next round of improvements!
new
improved
fixed
Dashboard
Integrations
Performance
Performance Improvements, Bug fixes, and Maintenance
We've made some changes that should improve your day-to-day experience working with Toybox and also make it easier for us to provide faster and more frequent updates! We are working hard to set the stage to deliver new features and bug fixes, so while these changes may sound nerdy, they are going to translate to
real value
to you!- Database performance optimizations (query optimizations, caching)
- Google Tag Manager (GTM) friendly snippet embed formatting
- Jira integration update for mandatory shift to rolling refresh tokens
- Jira integration bug fix for missing priority field
- Deployment environment resource optimization
- Deployment automation improvements for more frequent deploys and updates
- Minor security improvements
Thank you for your feedback, and stay tuned for the next round of improvements, coming soon!
We're excited to announce we now have an add-on available in the awesome developer browser Polypane.app! 🎉
Learn more about it here:
Thanks to Kilian Valkhof for his hard work putting this together! 👏
To all old and new Toybox users alike,
Back in February of this year, our team at
XOXO Capital
bought Toybox because we see the potential for it as a terrific tool for the web design process.The journey begins...
🦸♂️
For digital studios
, you need to know what the customer wants then how to translate that to your developers and designers.👩💻
For developers
, you need to know not simply what element needs a change but at what screen size and the context of the web or app the issue is happening in.🧑🎨
For designers
, you also need to know what exactly needs a change communicated clearly and within the context of the overall design.🙋♀️
For stakeholders
, you need a simple, direct method to clearly communicate what needs to change and why.What we're going to deliver...
It didn't take analyzing several hundred data points to see what works and what doesn't. Many of you have told us what you want and we're working to put those suggestions in place.
But beyond all of the great suggestions, we also thought of how we can leverage the browser to maximum effect. Wouldn't it be great if Toybox could
- have the extension work across multiple browsers
- separate pins for hidden elements and visible ones on a page
- work with single-page applications and website builders better
- communicate the changes you need for different size screens separately
- allow you to record the actions that cause the problem you are trying to solve
- sync with more integrations, Github and Gitlab especially, and have them be 2 way synchronous
- show the difference in CSS between selected elements to quickly identify discrepancies
- be way faster, and simpler for guests to onboard and get started
- more control over billing and organization settings
and how do unlimited guests for every plan sound?
😃There are many more of course, but we need to start somewhere.
And So, The Roadmap...
We're making our whole roadmap public so you can see our progress.
You can see and contribute to our roadmap at feedback.toyboxsystems.com
Let us know what you would like to see! We'd ❤️ to hear from you.
new
Dashboard
Annotate
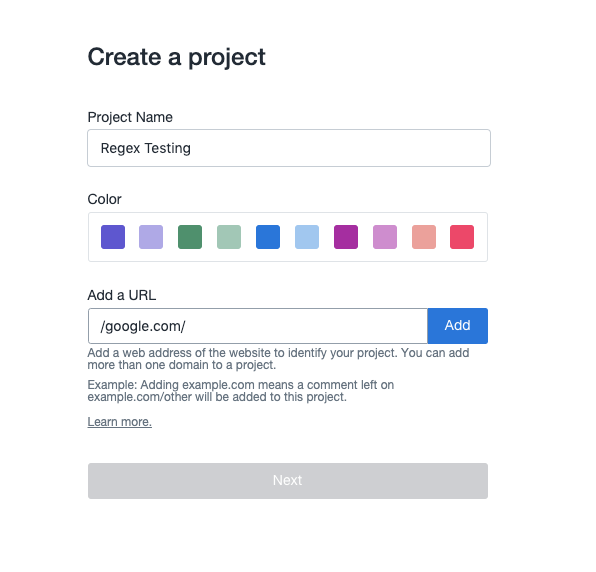
Project Urls support Regex
You can now add a regex as the "url" for your project
When adding urls to projects just make sure to follow the regex syntax by starting and ending the pattern with a
/
e.g. /(.*)google.com/

Let us know if you have any questions!
p.s. Here's a regex cheatsheet (because I know I always need one 😊)
Load More
→